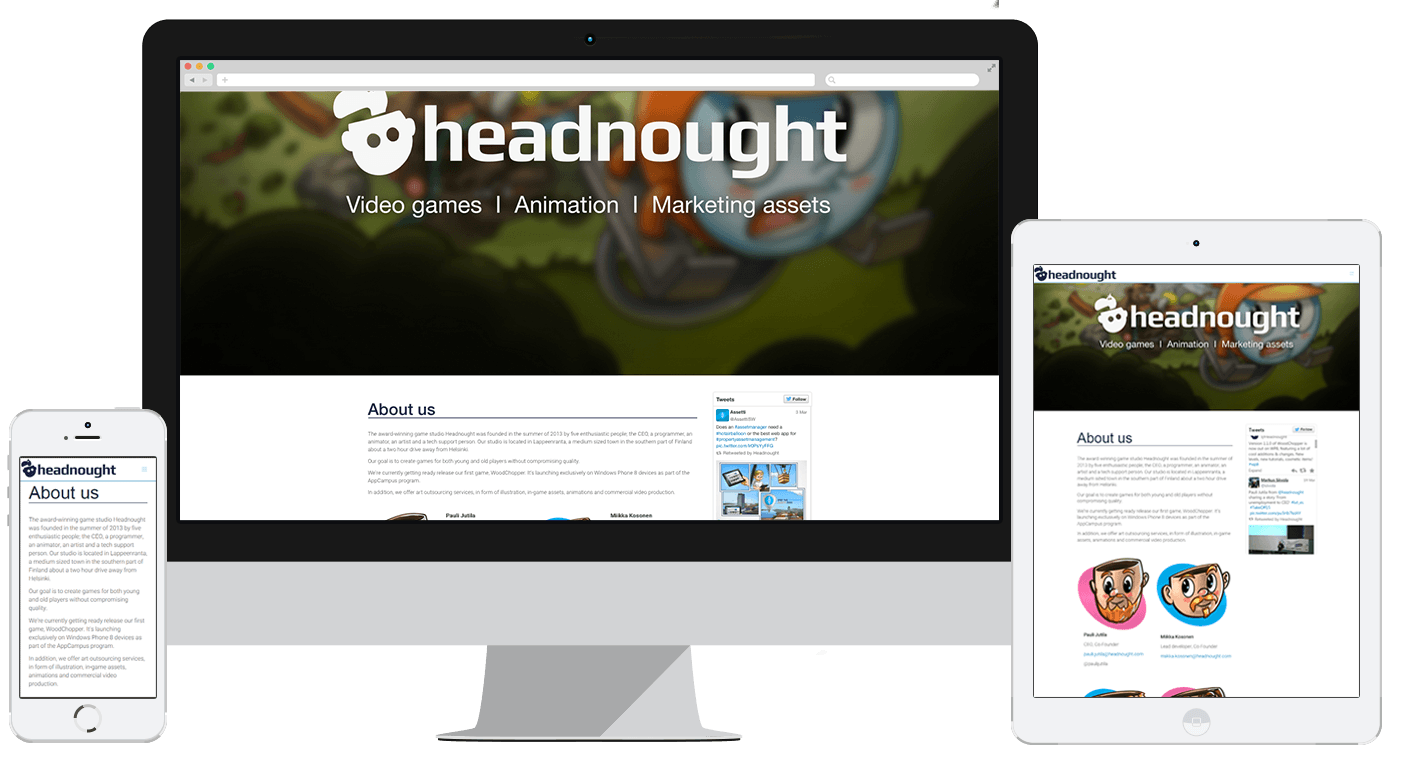
Yksinkertaisesti sanottuna responsiivisuus on verkkosivuston mukautumista kaikille päätelaitteille, eli tietokoneille ja älypuhelimille, sopivaksi. Sopiva tässä tapauksessa tarkoittaa, että verkkosivuston kaikki elementit, kuten tekstit ja kuvat näkyvät selkeästi ja näyttävät hyviltä. Responsiivisuuden tarve kasvoi kun älypuhelinten ja tablettien osuus internet-selailussa kasvoi räjähdysmäisesti muutamien viime vuosien aikana. Nykyään tämä on mielestämme jokaisen uuden nettisivun perusedellytys.
Responsiivisuus ei ainoastaan koske pieniä näyttöjä ja näille mukautumista. Sillä tarkoitetaan kaikille näytöille järkevästi istuvaa sisältöä. Samalla kun mobiililaitteiden skaala on suuri ja kasvaa koko ajan myös tietokoneiden näyttökoot (ja erityisesti niiden pikselimäärät) suurenevat. Monet ovat varmasti käyneet sivuilla joiden sisältö on kapea palkki tietokoneen näytön keskellä. Nämä sivustot eivät siis ota huomioon isompien näyttöjen tuomaa etua tuoda sisältöä paremmin lukijan saataville.
Responsiivisten sivujen historia ja nykytilanne
Kun älypuhelimet tulivat markkinoille, julkaistiin joistakin verkkosivustoista myös mobiilisivut. Nämä olivat aina erilliset sivut, jotka oli toteutettu ottaen huomioon mobiililaitteiden pienemmät näyttökoot ja käyttö. Muutama vuosi sitten tapahtui kuitenkin selkeä muutos eikä tänä päivänä enää tehdä erikseen mobiilisivuja, vaan vain yksi sivusto joka mukautuu kaikille laitteille. Tämä säästää sekä verkkosivuston toteuttajien työtä, mutta myös asiakkaan lompakkoa.
Suuret hyödyt helposti ja pienellä vaivalla
Kuten aikaisemmin mainitsin, verkkosivustojen selailu muilla kuin tietokoneilla on normaalia ja nykypäiväää. Viestintäviraston tekemän tutkimuksen mukaan mobiililaitteiden internet-käyttö on kasvanut räjähdysmäisesti.
Uutta nettisivua tehtäessä responsiivisuuden toteuttaminen ei ole mikään haaste saatika edes hidaste. Asiansa osaavalta web-kehittäjältä responsiivisuuden luonti onnistuu hyvinkin nopeasti ja helposti nettisivuston toteutuksen ohella. Jo olemassa olevat nettisivut ovat myös kohtuullisen helposti muokattavissa responsiivisiksi. On kuitenkin syytä ottaa huomioon niiden ikä ja muu toimivuus.
Responsiivisuus ei siis ole turhaa: sillä voi olla suuri vaikutus miten pitkään käyttäjä pysyy sivustolla tai jaksaa etsiä haluamansa. Mobiilikäytölle on erittäin tyypillistä, että se lopetetaan nopeasti, jos sivusto tökkii tai ei muuten toimi. Tämän seurauksena käyttäjä etsii vaihtoehdon ja siirtyy kilpailijan sivuille.
Vaikka responsiivisuus on lähtökohtaisesti visuaalisuuteen vaikuttava tekijä, se vaikuttaa konkreettisesti myös nettisivun hakukonenäkyvyyteen. Kirjoitimme aiheesta elokuussa ja voit lukea siitä lisää kirjoituksessamme: Mobiilisoituminen vaikuttaa nyt myös hakukonenäkyvyyteen.